Integrare il login con Facebook e con Google in una Azure Web App
È possibile utilizzare gli account Facebook e gli account Google come provider di autenticazione per una Azure Web App oppure per una Azure Function.
Le Azure Web App forniscono supporto integrato per l’autenticazione e l’autorizzazione ed è quindi possibile consentire l’accesso degli utenti e l’accesso ai dati senza scrivere codice, o con una minima quantità di codice, nell’app Web, nell’API RESTful o nel back-end per dispositivi mobili. La funzionalità di autenticazione/autorizzazione viene anche chiamata “Easy auth”.
Azure Web App usa l’identità federata, in cui un provider di identità di terze parti gestisce le identità utente e il flusso di autenticazione. Per impostazione predefinita sono disponibili cinque provider di identità:
| PROVIDER DI IDENTITÀ | |
| Provider | Endpoint di accesso |
| Azure Active Directory | /.auth/login/aad |
| Account Microsoft | /.auth/login/microsoftaccount |
| /.auth/login/facebook | |
| /.auth/login/google | |
| /.auth/login/twitter | |
| Qualsiasi provider OpenID Connect (anteprima) | /.auth/login/<providerName> |
Quando si abilitano l’autenticazione e l’autorizzazione con uno di questi provider, il relativo endpoint di accesso è disponibile per l’autenticazione utente e per la convalida dei token di autenticazione del provider.
In queata guida mostrerò come configurare i provider Facebook e Google.
Configurare Azure Web App per utilizzare il Facebook login
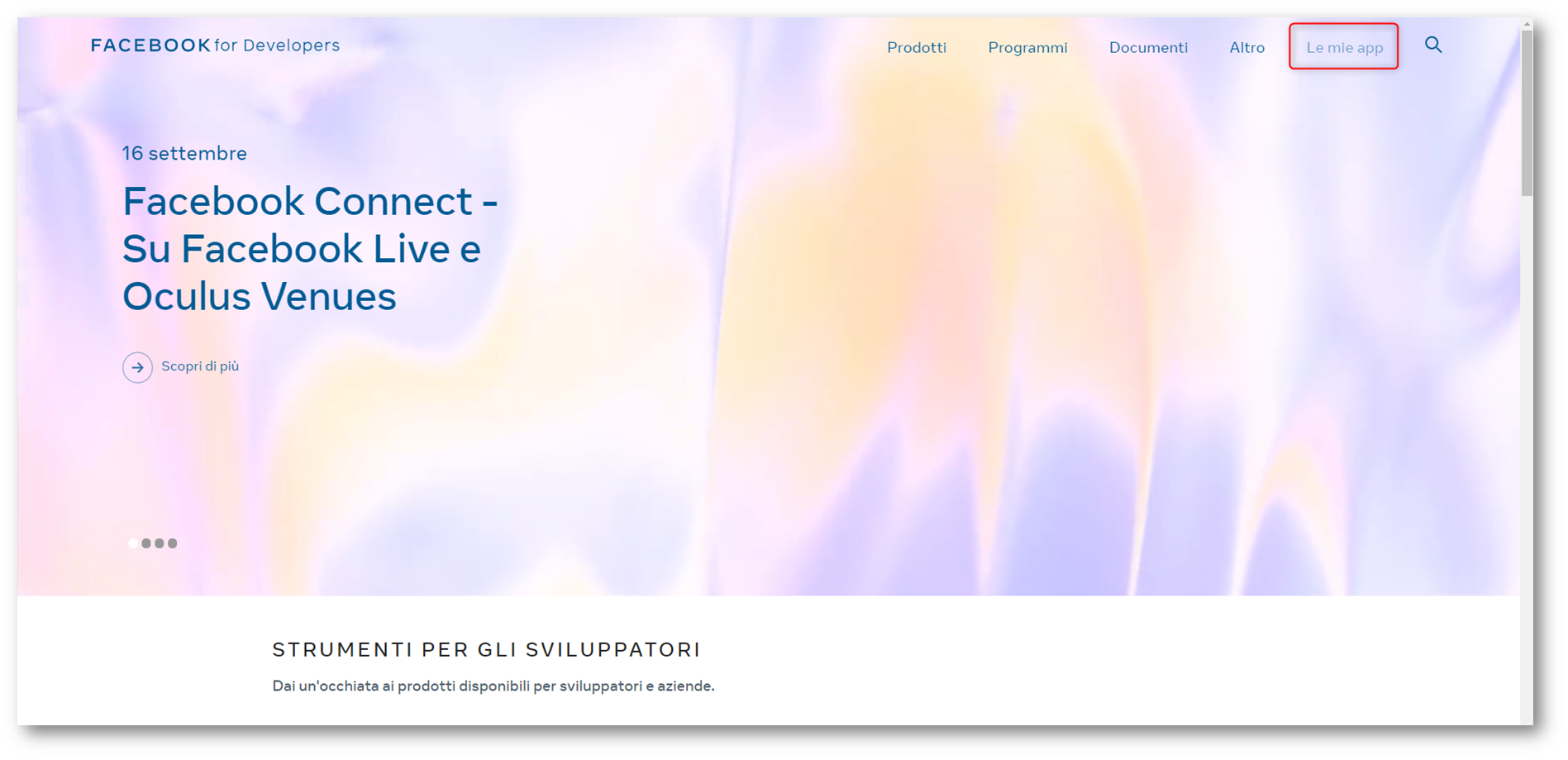
Per poter utilizzare il Facebook Login è necessario prima creare una nuova app dal portale dei Facebook Developers. Dopo esservi autenticati con il vostro account Facebook cliccate sul collegamento Le mie app.

Figura 1: Portale Facebook con gli strumenti per gli sviluppatori
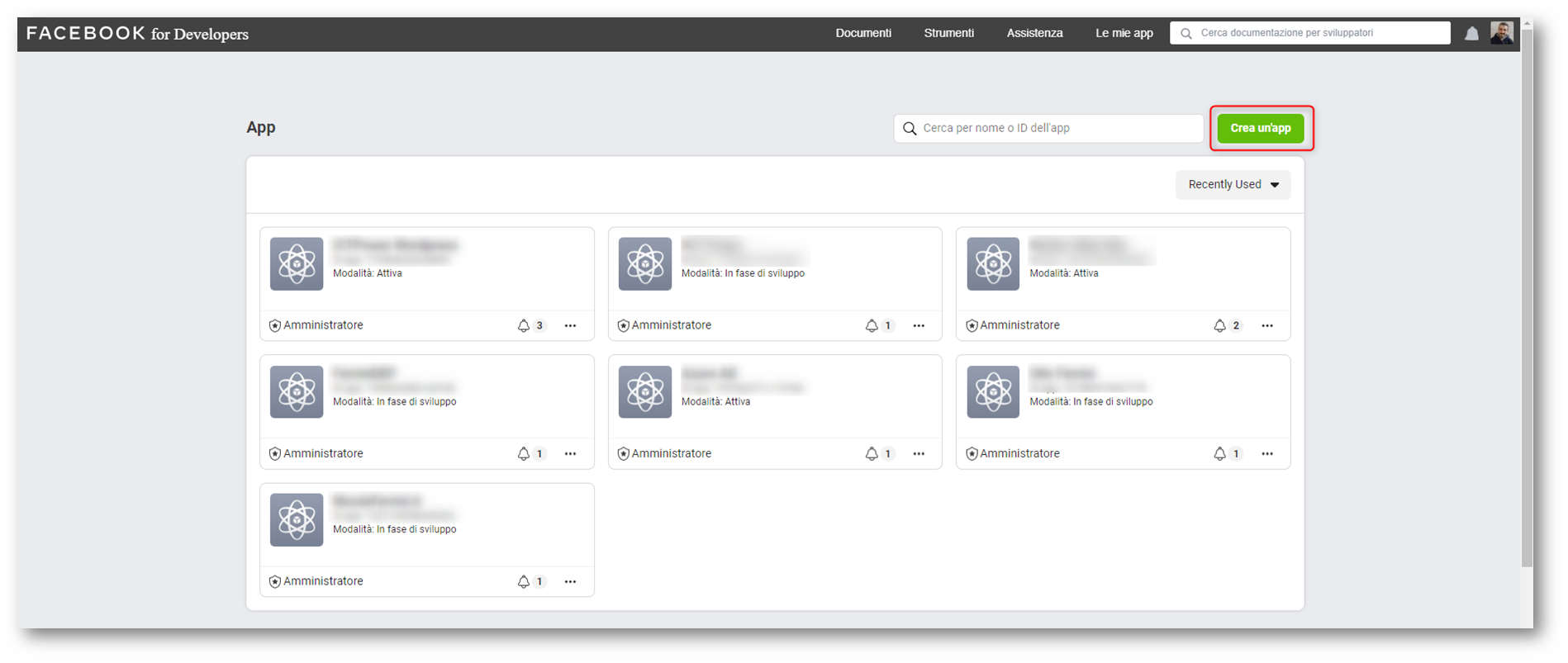
Fate click su Crea un’app per creare una nuova applicazione .

Figura 2: Creazione di una nuova applicazione Facebook
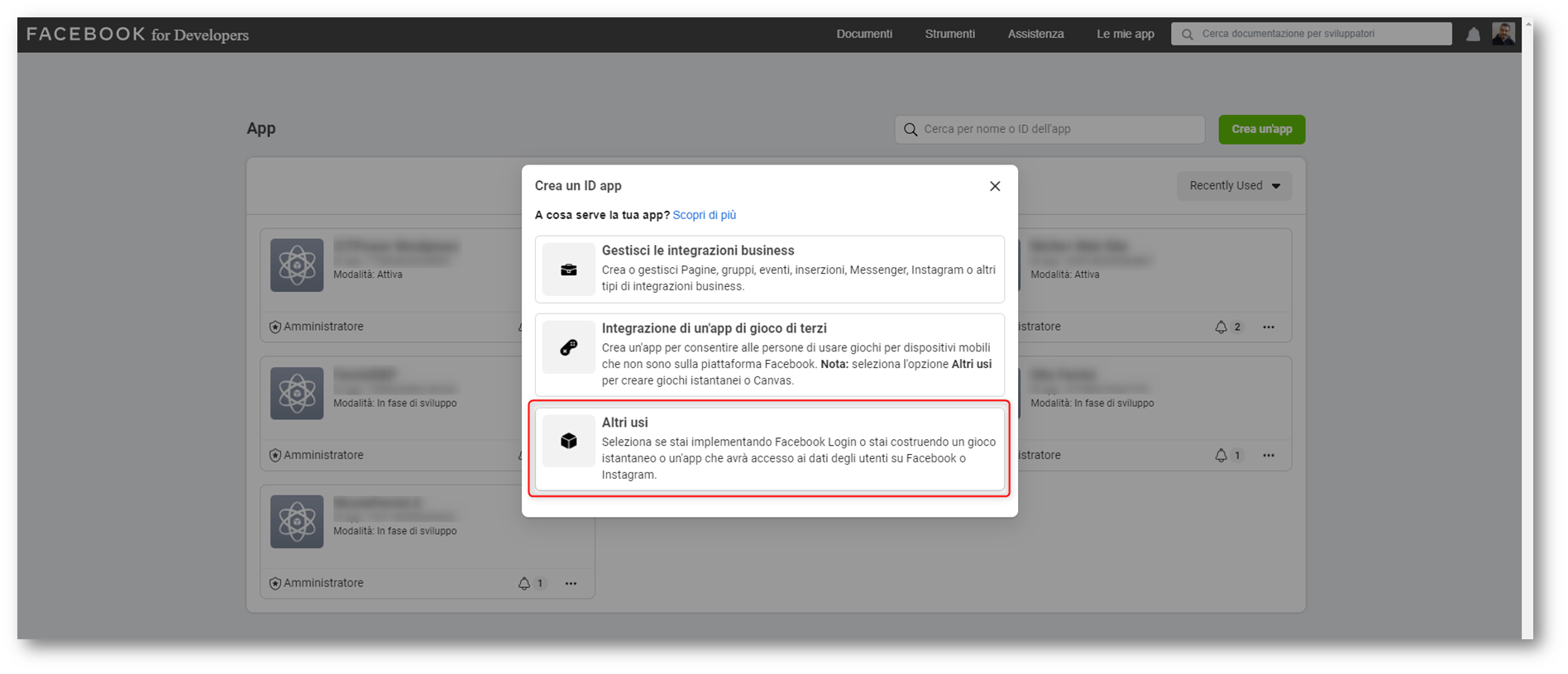
L’apertura di un pop-up vi chiederà cosa serve la vostra app. Selezionate Altri usi.

Figura 3: Selezione del tipo di applicazione da creare
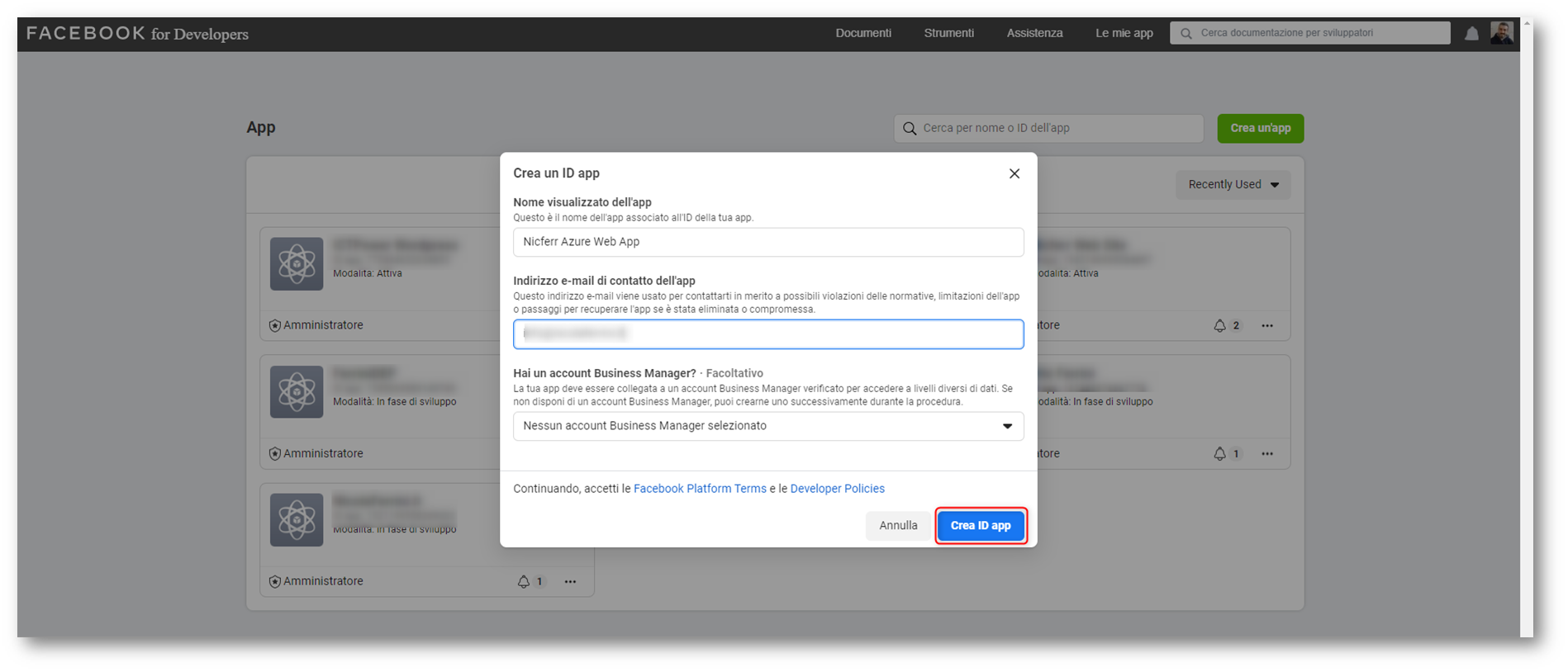
Inserite il nome dell’applicazione che verrà associato all’ID dell’app e l’indirizzo e-mail di contatto dell’ app. Al termine fate clic su Crea ID app.

Figura 4: Creazione di un nuovo App ID
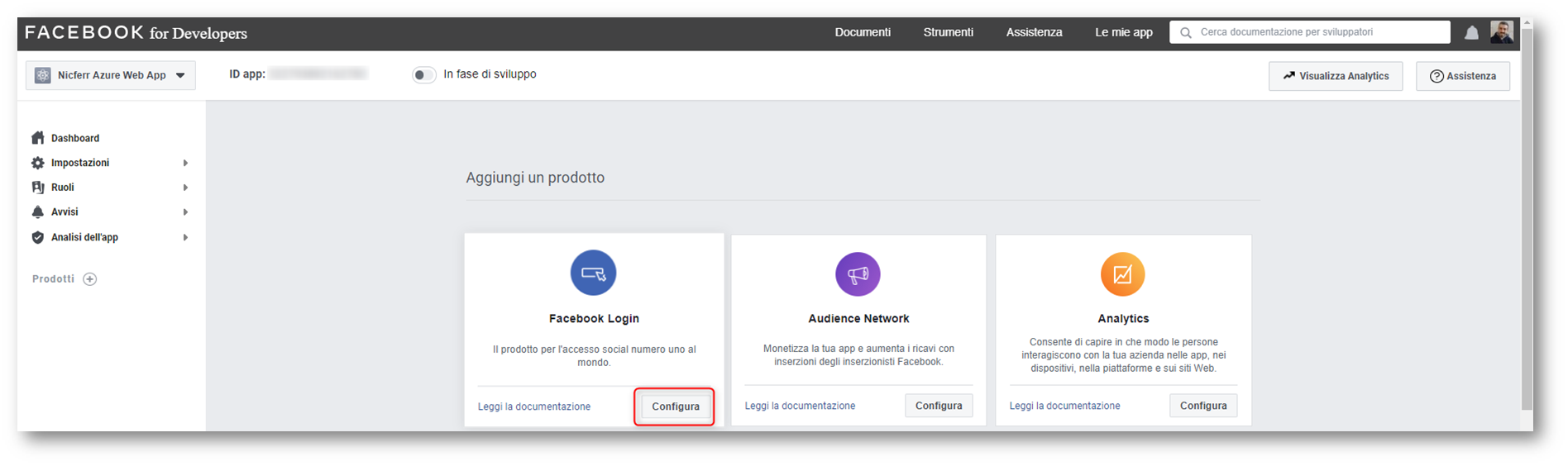
Nella dashboard della nuova App fate click sul pulsante Configura che si trova nel riquadro Facebook login.

Figura 5: Configurazione del Facebook Login
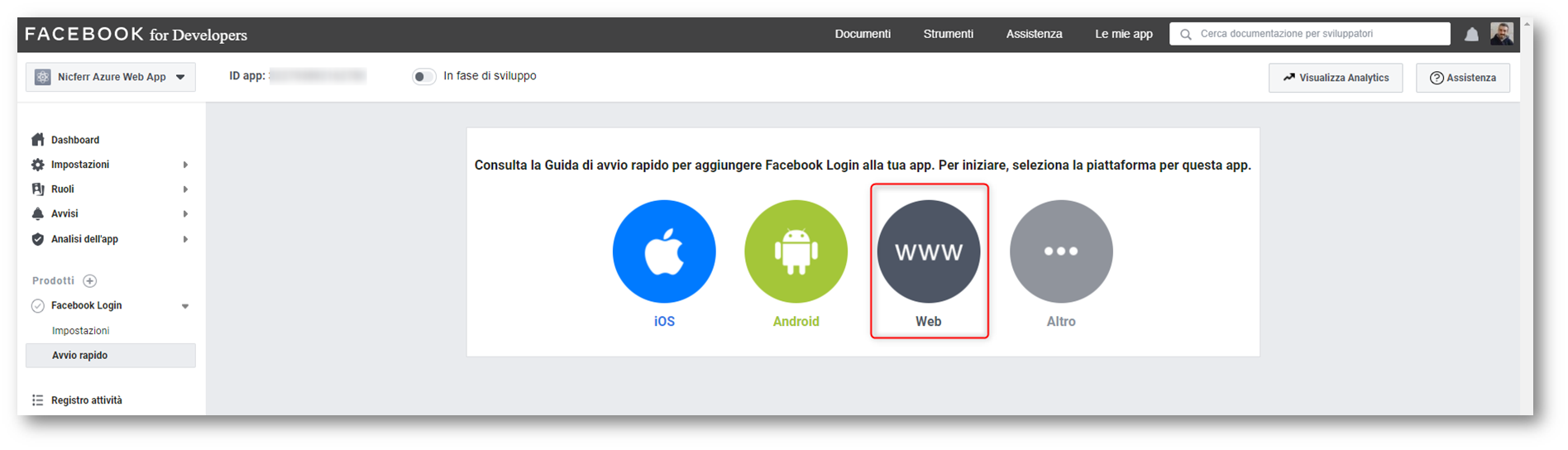
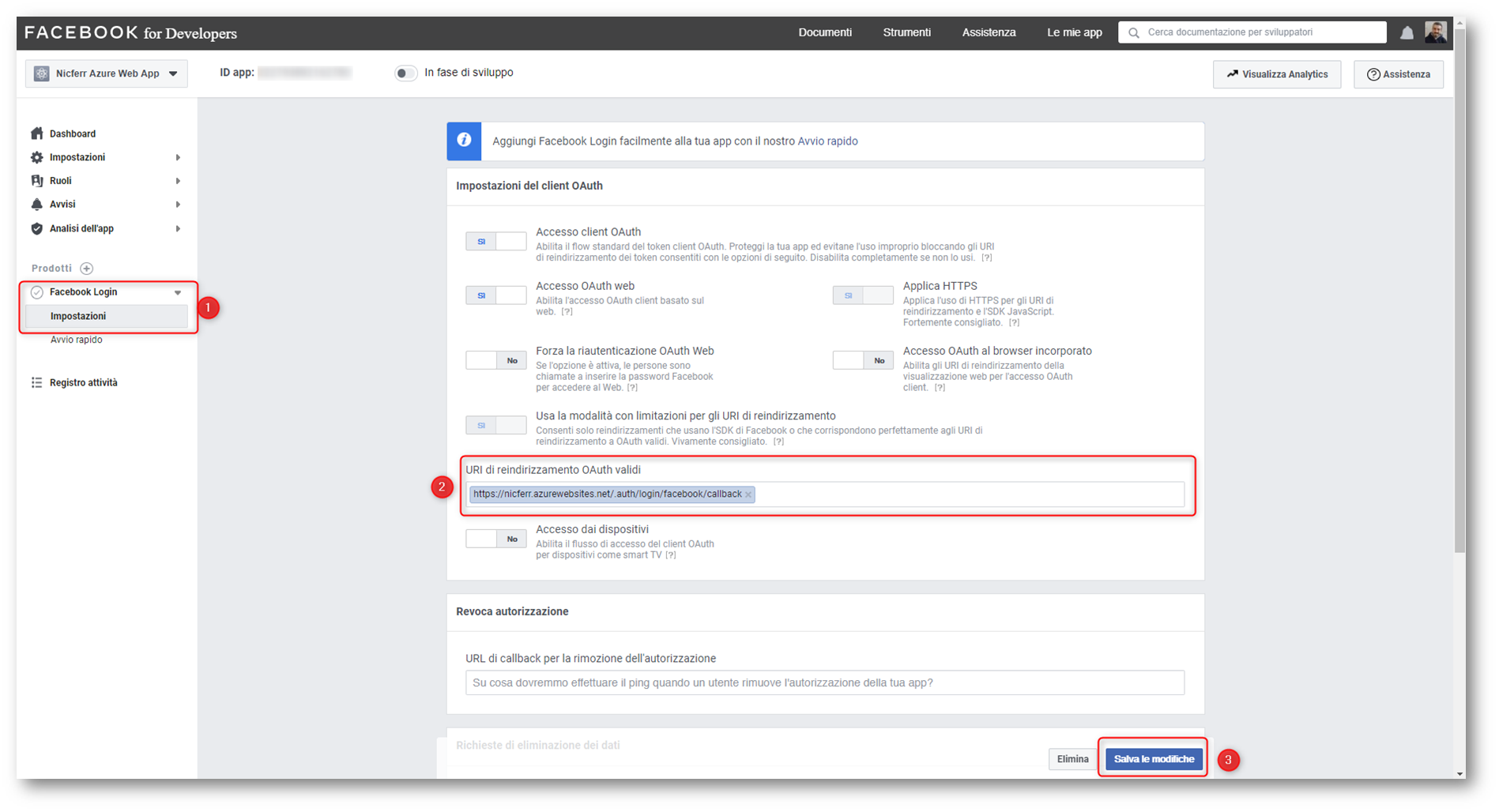
Cliccate sul pulsante chiamato Web e nella schermata che si aprirà selezionate dal riquadro a sinistra Facebook Login à Impostazioni e completate i campi come richiesto. Nel campo URI di reindirizzamento OAuth validi immettere https://<app-name>.azurewebsites.net/.auth/login/facebook/callback . Ricordarsi di sostituire <app-name> con il nome della vostra Azure Web App.

Figura 6: Scelta del tipo di piattaforma che verrà utilizzata dalla Facebook App

Figura 7: Inserimento delle informazioni richieste per il client OAuth
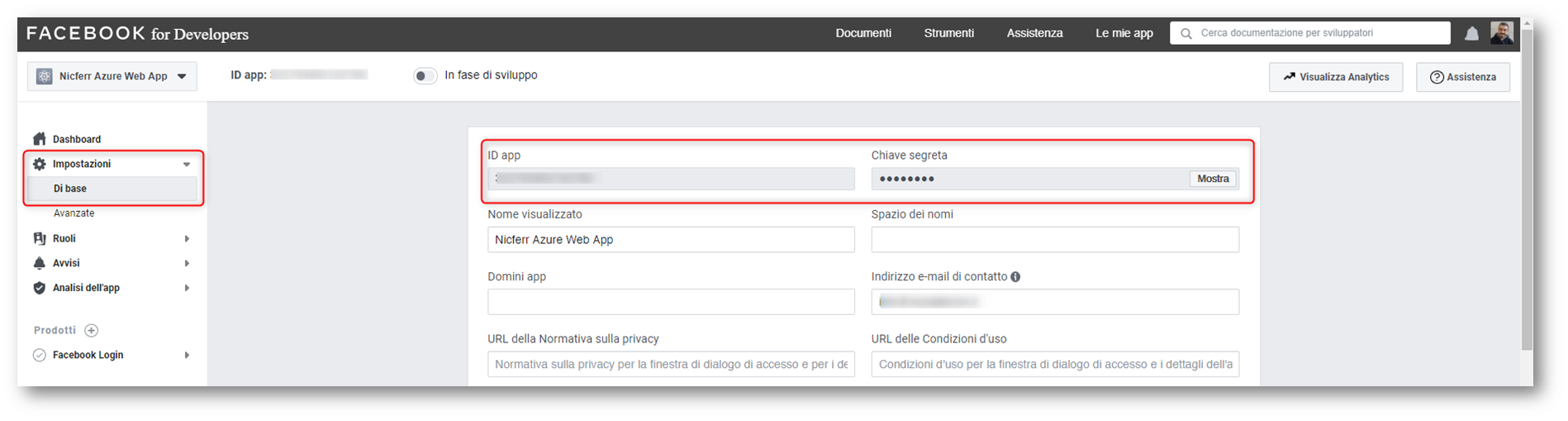
Dopo aver salvato le modifiche, selezionate dal riquadro di sinistra la voce impostazioni à
Di base e segnatevi l’ID APP e la chiave segreta perché verranno successivamente utilizzate per la configurazione dell’autenticazione della Azure Web App.

Figura 8: ID APP e la chiave segreta generate per la nostra applicazione Facebook
Aggiungere le informazioni di Facebook alla Azure Web App
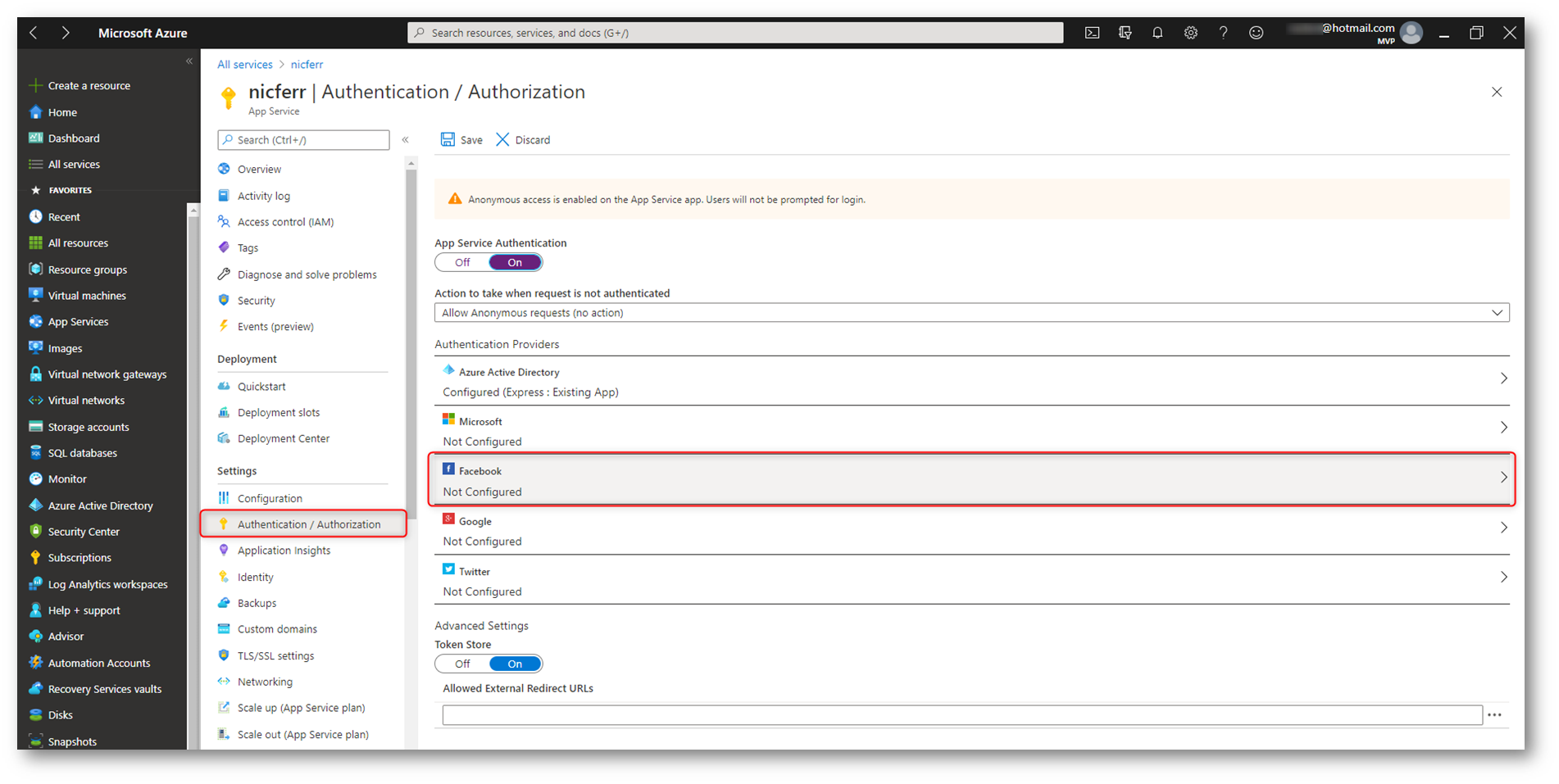
Per poter utilizzare il Facebook login con la vostra Azure Web App accedete al portale di Azure e dopo aver selezionato la vostra web app selezionate il nodo Authentication / Authorization. Cliccate su Facebook per configurare l’autenticazione.

Figura 9: Authentication / Authorization per la Azure Web App
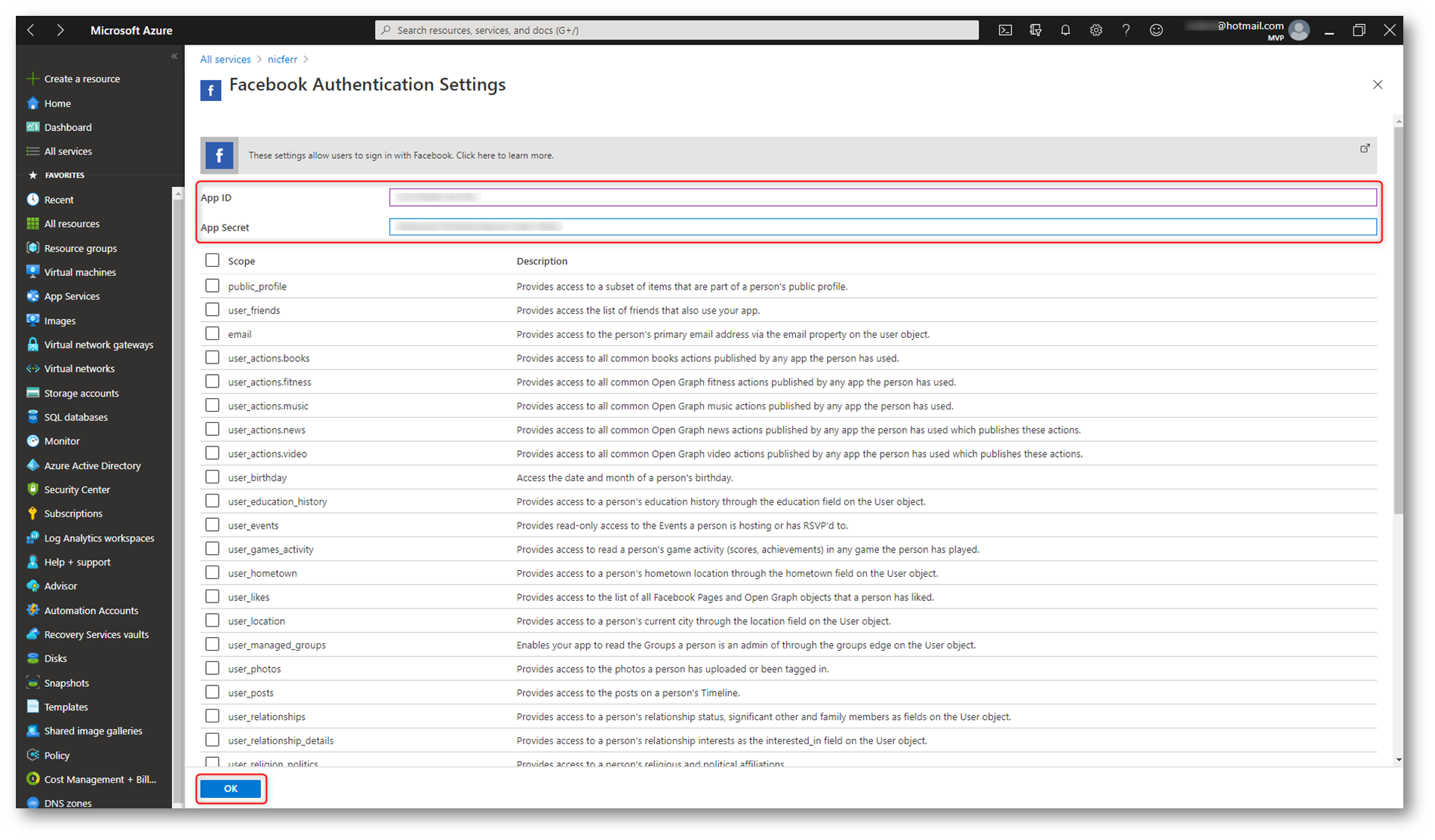
Inserite l’ID APP e la chiave segreta che vi siete segnati quando avete creato l’applicazione Facebook. È possibile scegliere anche quali tipi di informazioni dovranno essere recuperate dall’ account Facebook dell’utente, che potranno essere riutilizzate nella vostra applicazione web. Confermate con OK per completare la configurazione.

Figura 10: Inserimento di l’ID APP e chiave segreta della Facebook App
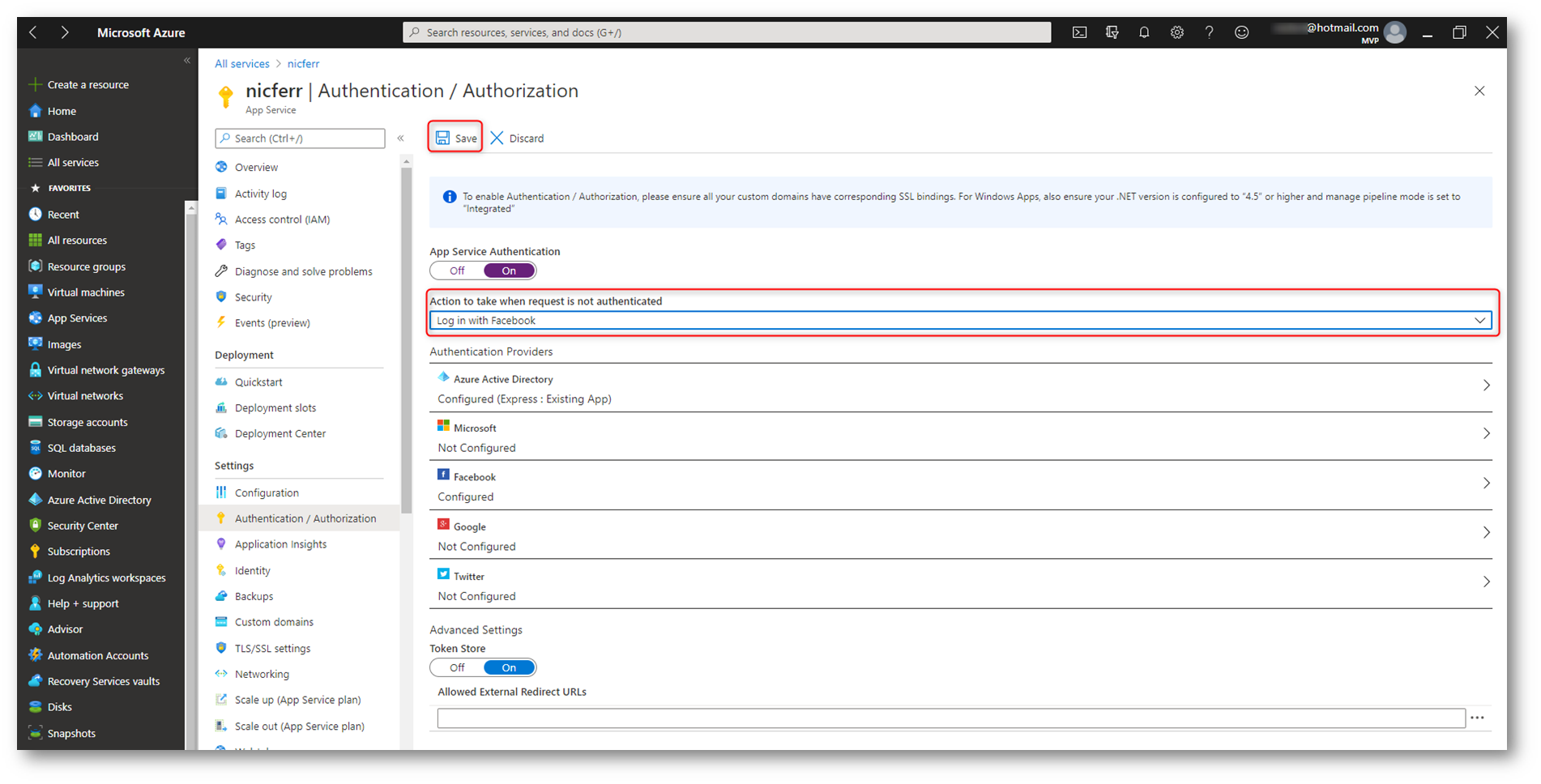
Per limitare l’accesso solo agli utenti autenticati da Facebook, impostate Azione da eseguire quando la richiesta non è autenticata su Log in with Facebook. Quando si imposta questa funzionalità, l’Azure Web App richiede che tutte le richieste vengano autenticate e reindirizza tutte le richieste non autenticate a Facebook per l’autenticazione.

Figura 11: Configurazione della Authentication e imposizione del login tramite Facebook
NOTA: Per impostazione predefinita, l’Azure Web App fornisce l’autenticazione, ma non limita l’accesso al contenuto del sito e alle API. È necessario autorizzare gli utenti nel codice dell’app.
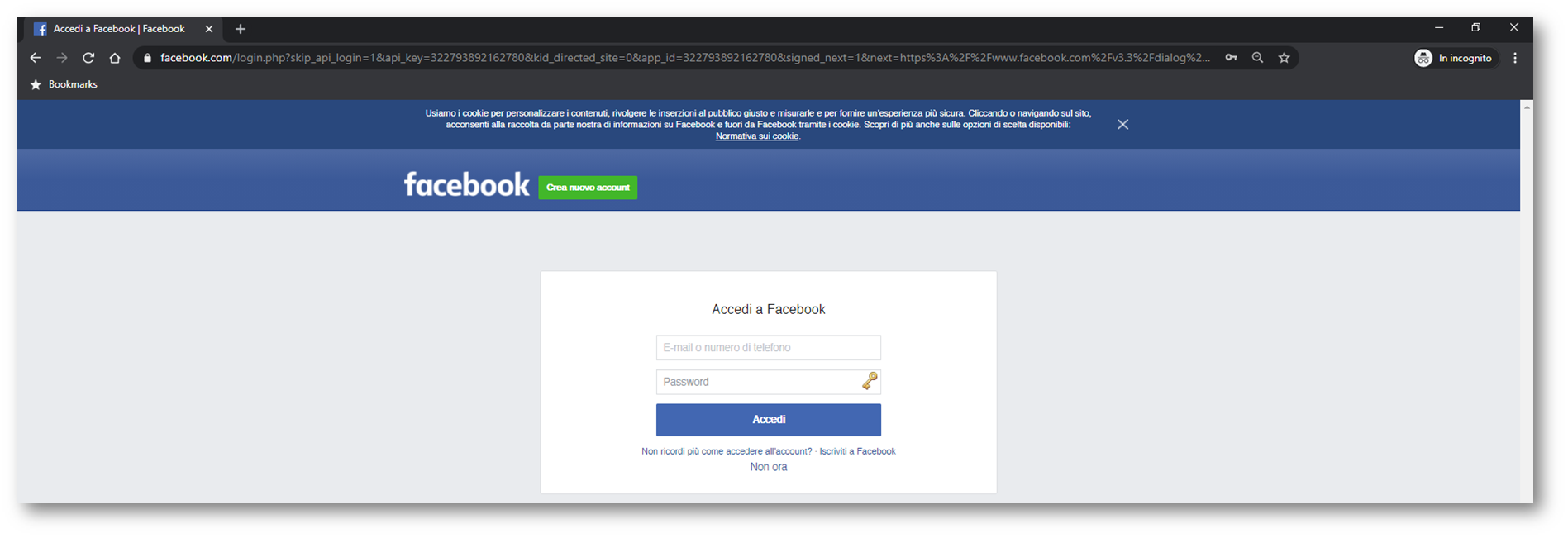
Provando a navigare per raggiungere l’Azure Web App, nel mio caso utilizzando l’url https://nicferr.azurewebsites.net/, si verrà reindirizzati alla pagina di login di Facebook. Dopo l’autenticazione Facebook chiederà quale tipo di informazioni dovranno essere passate alla Azure Web App, come mostrato nelle figure sotto:

Figura 12: Pagina di login di Facebook

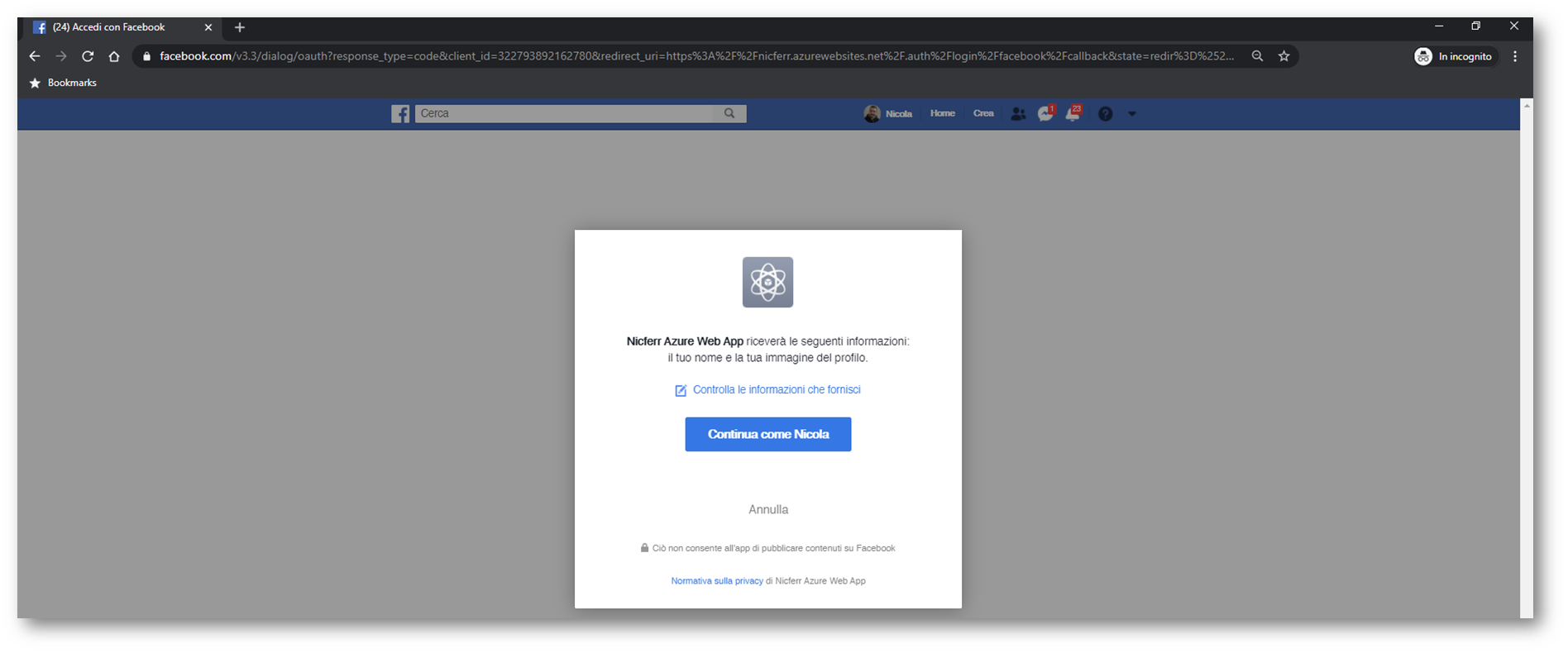
Figura 13: Conferma delle informazioni da fornire alla Azure Web App dopo l’autenticazione

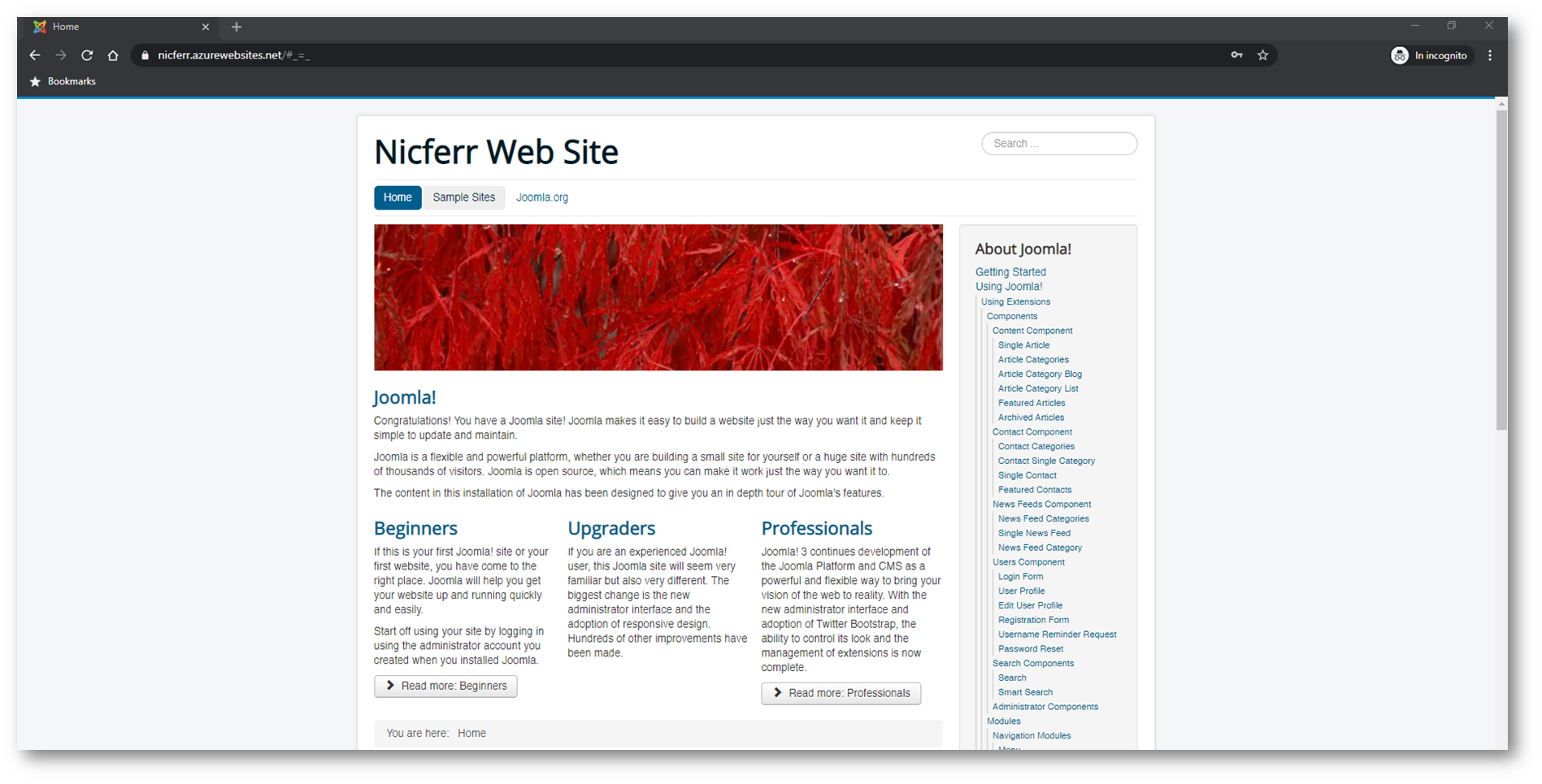
Figura 14: L’Azure Web App mostra il contenuto solo dopo l’autenticazione con il Facebook Login
Configurare Azure Web App per utilizzare il Google login
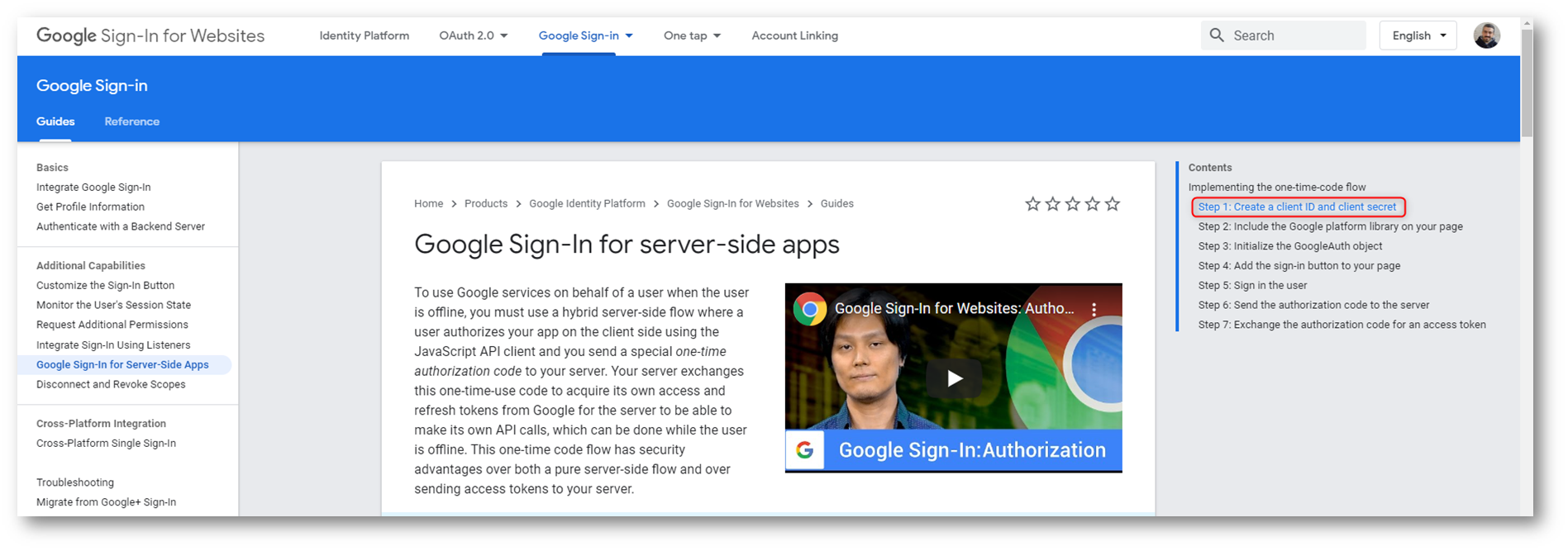
Per poter utilizzare il Google Login è necessario prima creare una nuova Google app dal portale Google Sign-In for server-side apps. Per creare un client ID e un secret client, seguite la documentazione di Google.

Figura 15: dal portale Google Sign-In for server-side apps
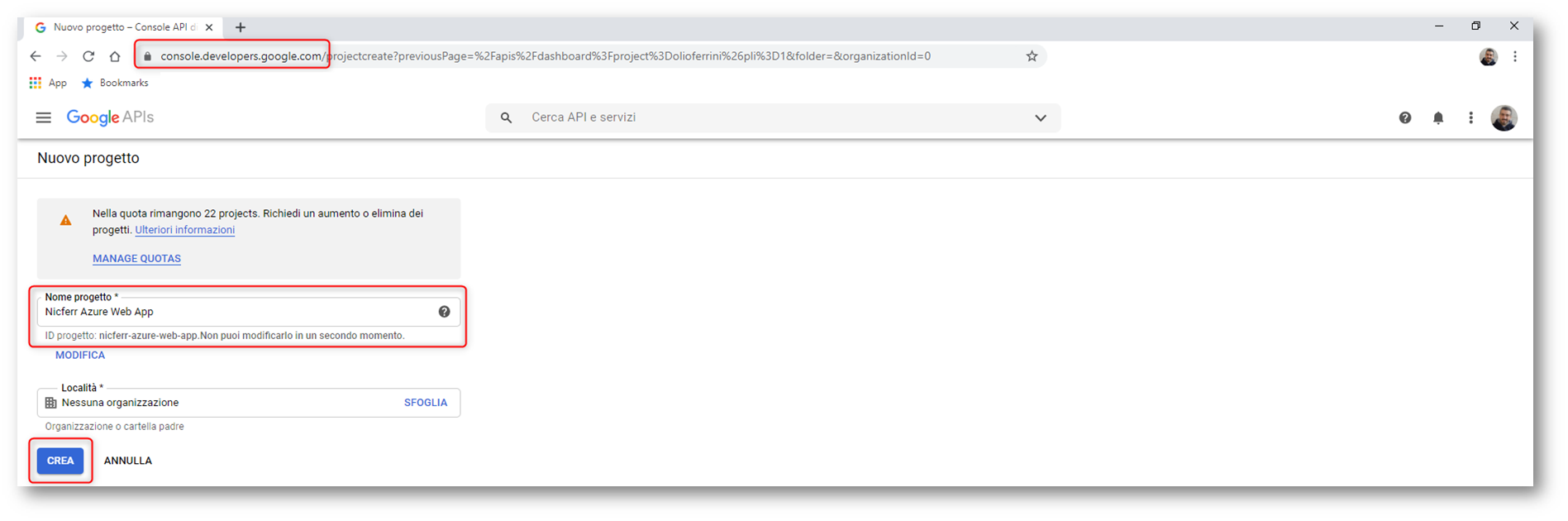
Dopo aver cliccato sul link Create a client ID and client Secret verrete reindizzati alla pagina https://console.developers.google.com da cui potrete creare un nuovo Progetto.

Figura 16: Creazione di un nuovo Progetto
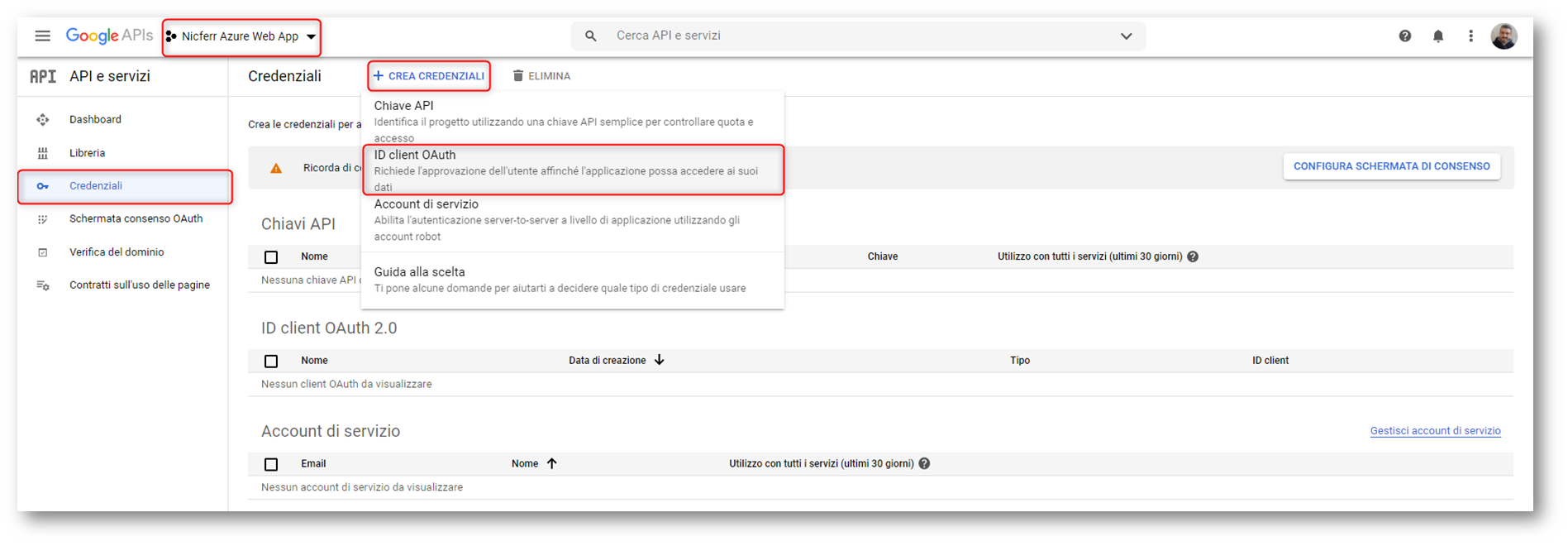
Nella pagina del progetto cliccate su Credenziali e poi su + CREA CREDENZIALI. Scegliete ID client OAUth.

Figura 17: Creazione di un nuovo set di credenziali per il progetto Google
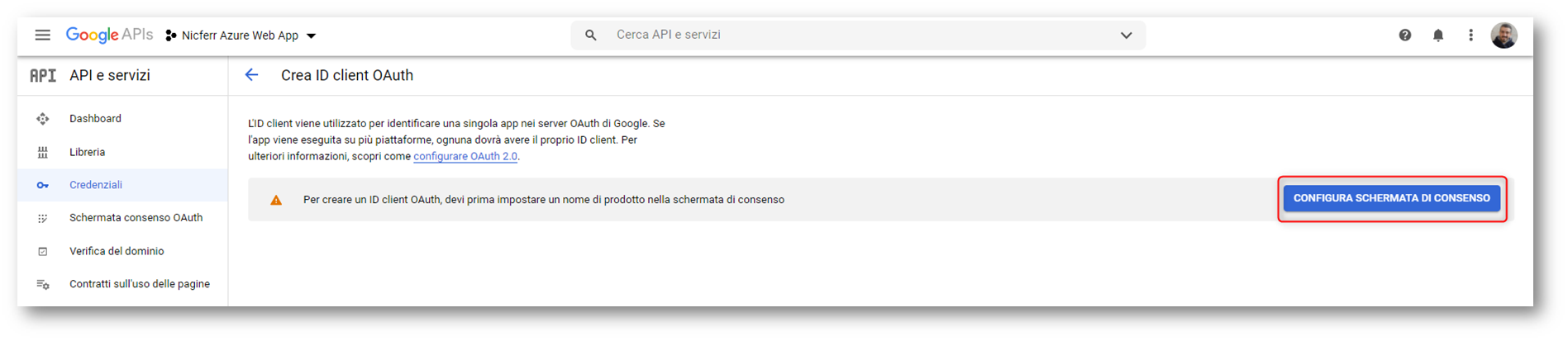
Prima di creare un ID client OAuth è necessario configurare la schermata di consenso.

Figura 18: Configurazione della schermata di consenso
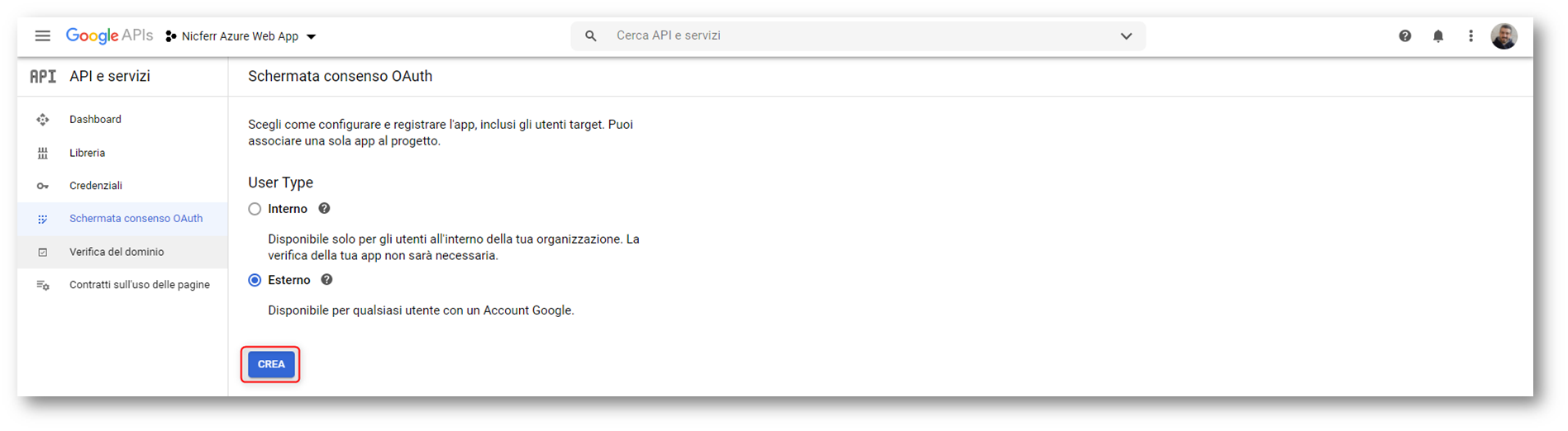
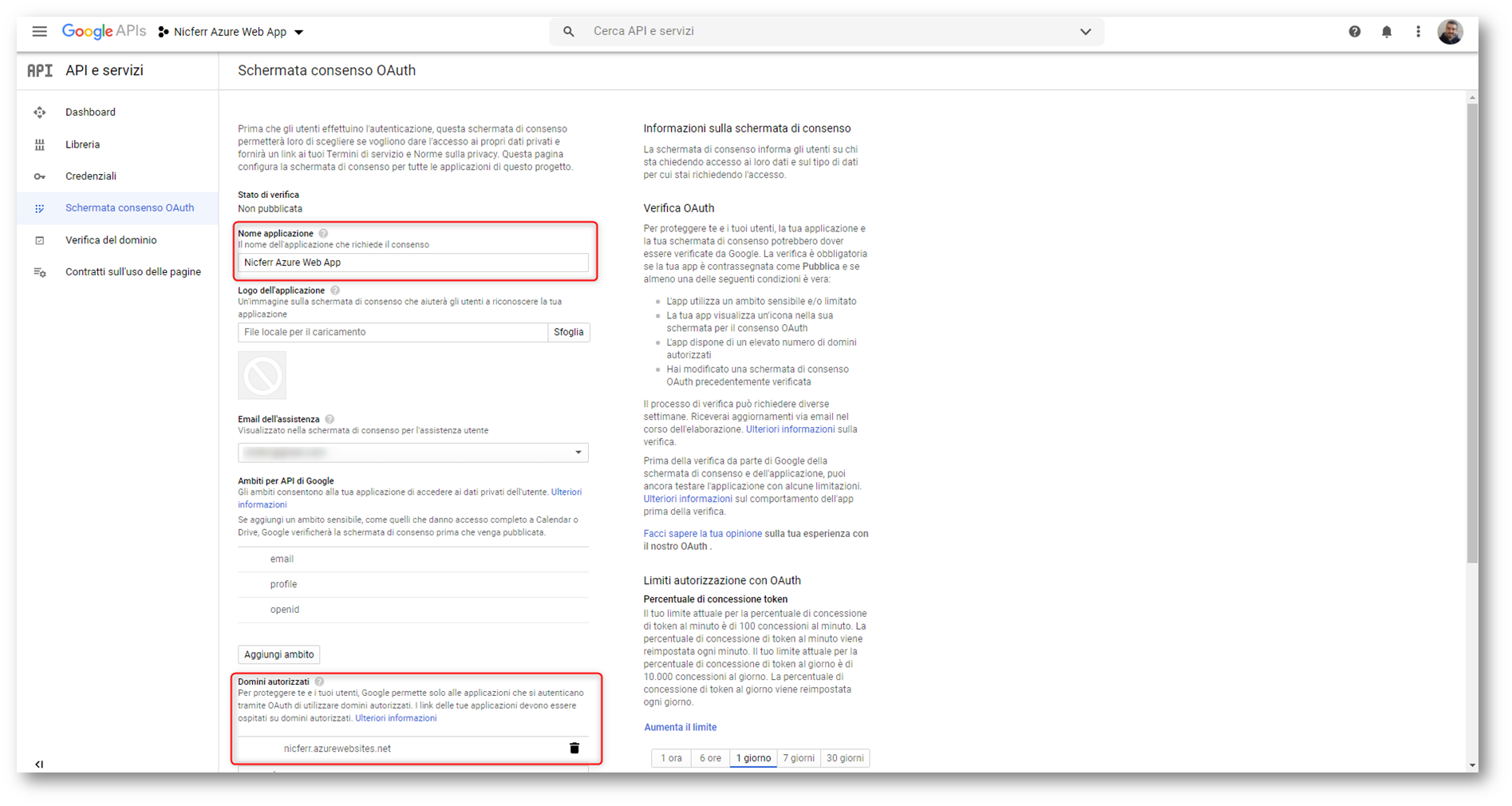
Configurare la schermata di consenso con le Informazioni richieste. Nelle figure sotto sono mostrate le impostazioni:

Figura 19: Creazione della schermata di consenso

Figura 20: Configurazione della schermata di consenso
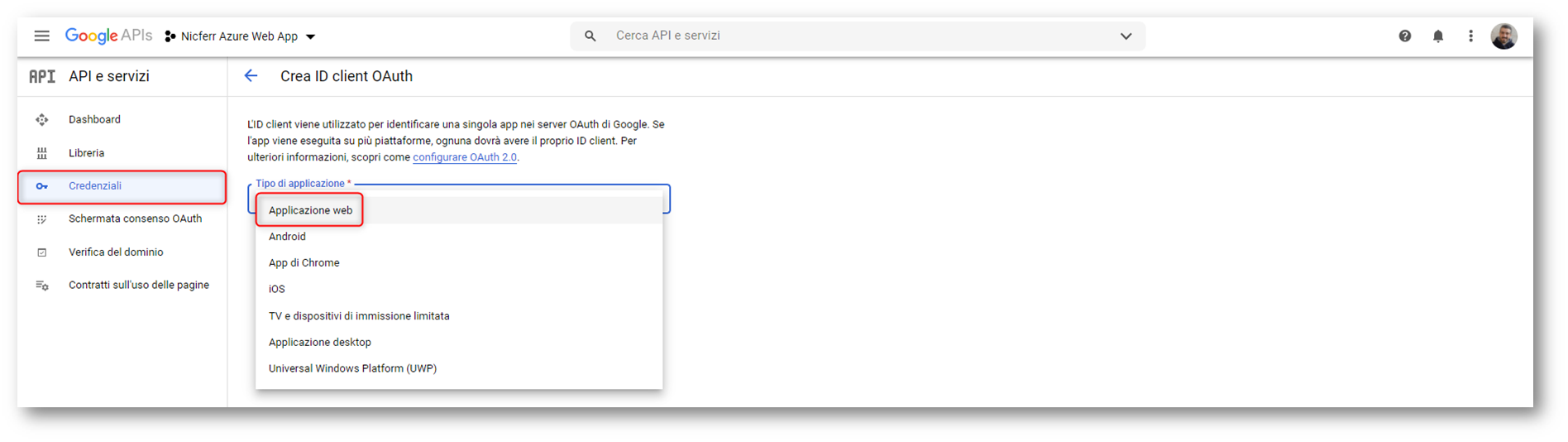
A questo punto, dopo aver selezionato il nodo Credenziali nel menu a sinistra, sarà possibile creare il nuovo ID client OAuth. Scegliete come tipo di applicazione Applicazione web.

Figura 21: Creazione del nuovo set di credenziali
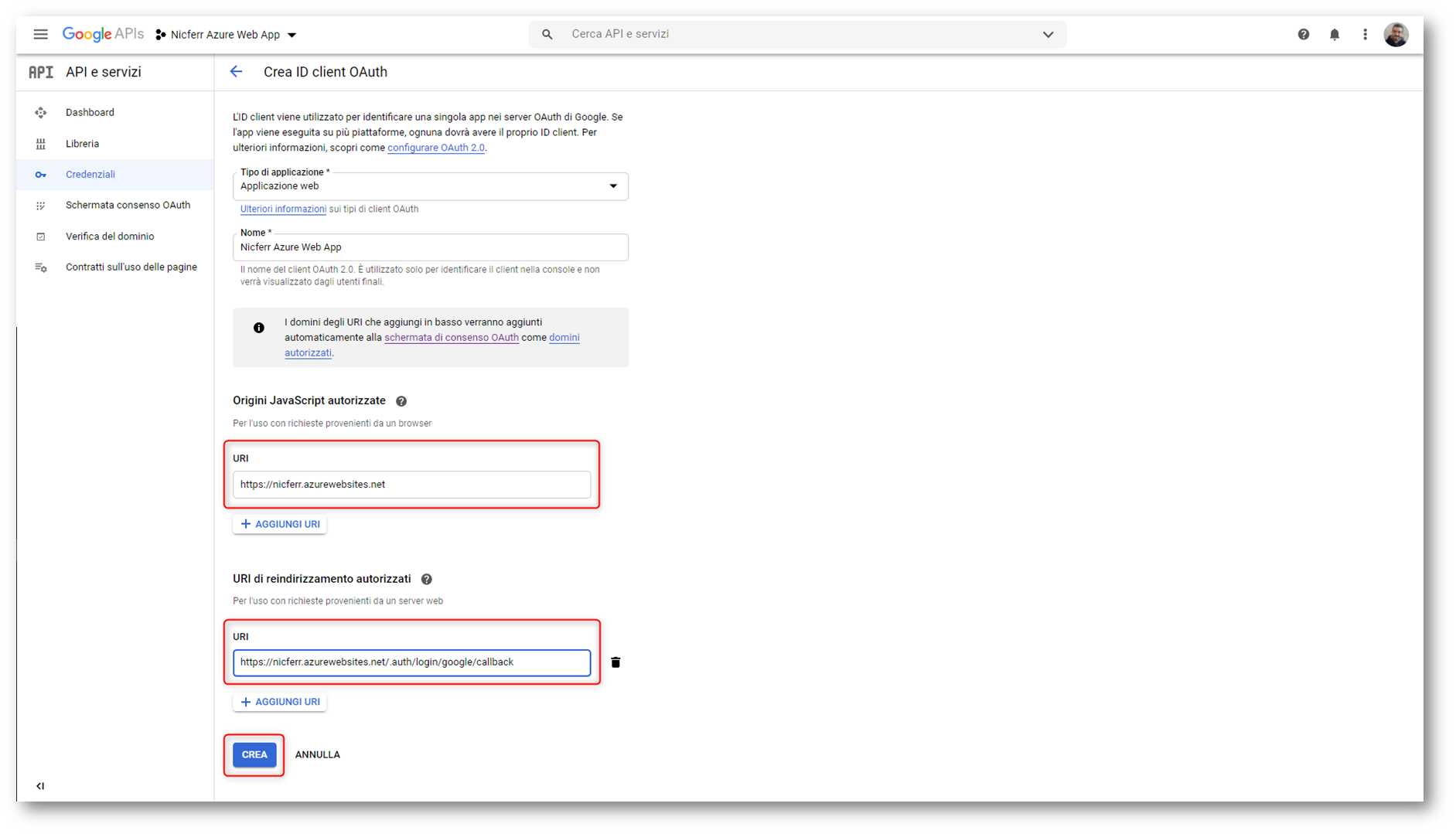
Completate i campi con le informazioni richieste. Per le origini JavaScript autorizzate, usate https://<app-name>.azurewebsites.net sostituendo il nome dell’app in <app-name> . Per l’ URI di reindirizzamenti autorizzati, usate https://<app-name>.azurewebsites.net/.auth/login/google/callback .

Figura 22: Configurazione dell’ID client AOuth e relative URI
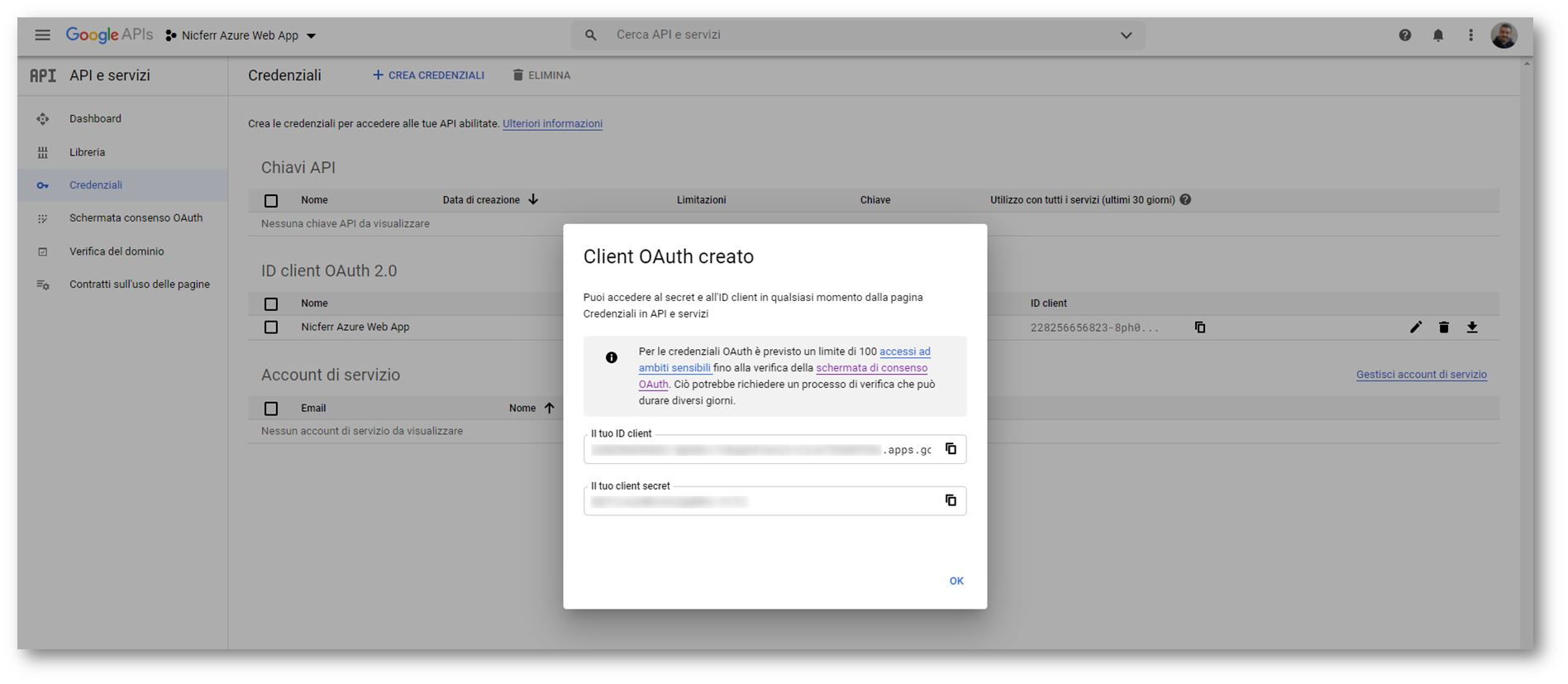
Segnatevi i valori dell’ID client e del client secret perchè verranno utilizzati per configurare la Azure Web App.

Figura 23: Client OAuth creato
Aggiungere le informazioni di Google alla Azure Web App
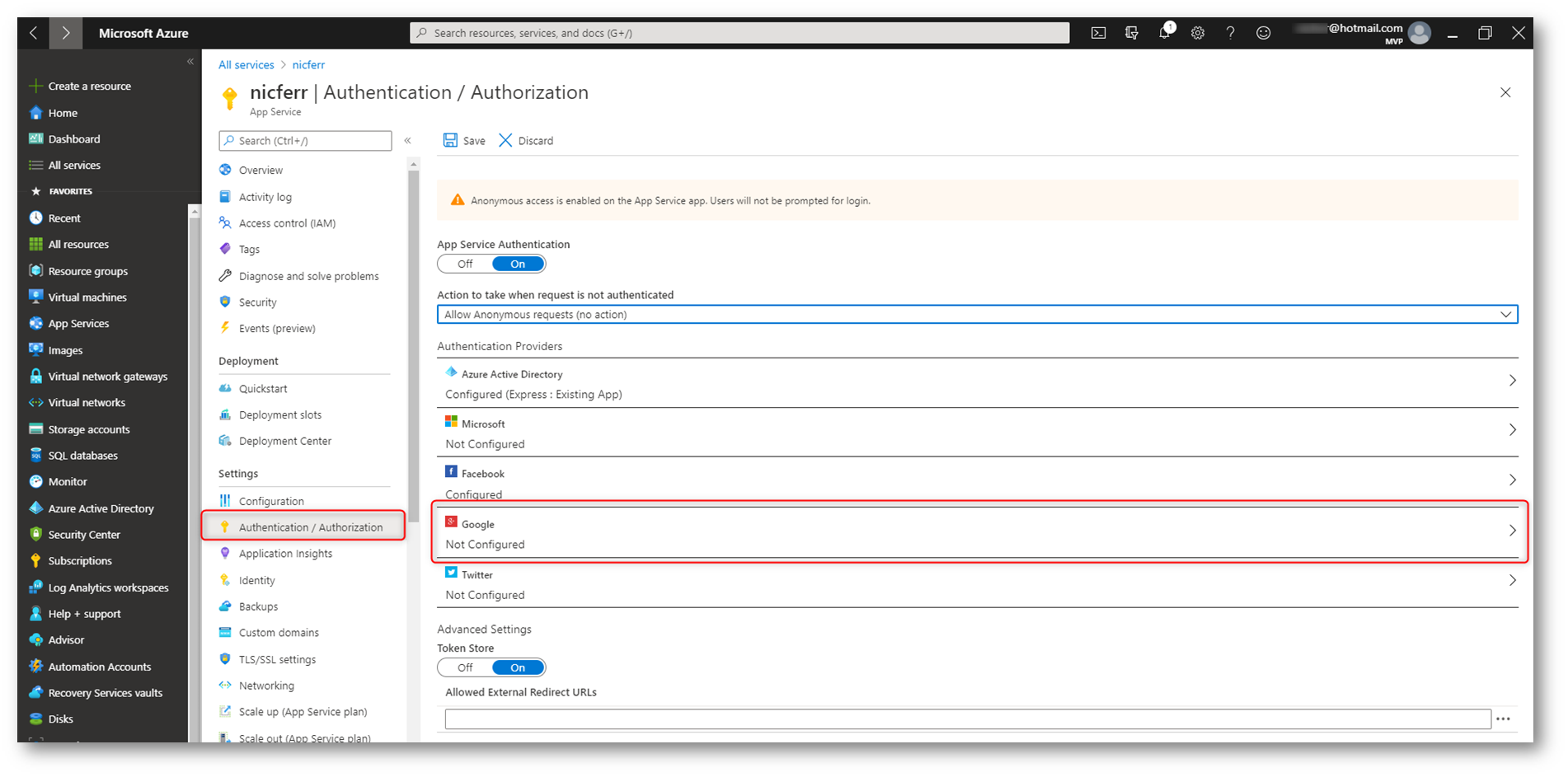
Per poter utilizzare il Google login con la vostra Azure Web App accedete al portale di Azure e dopo aver selezionato la vostra web app selezionate il nodo Authentication / Authorization. Cliccate su Google per configurare l’autenticazione.

Figura 24: Configurazione di Google per l’autenticazione all Azure Web App
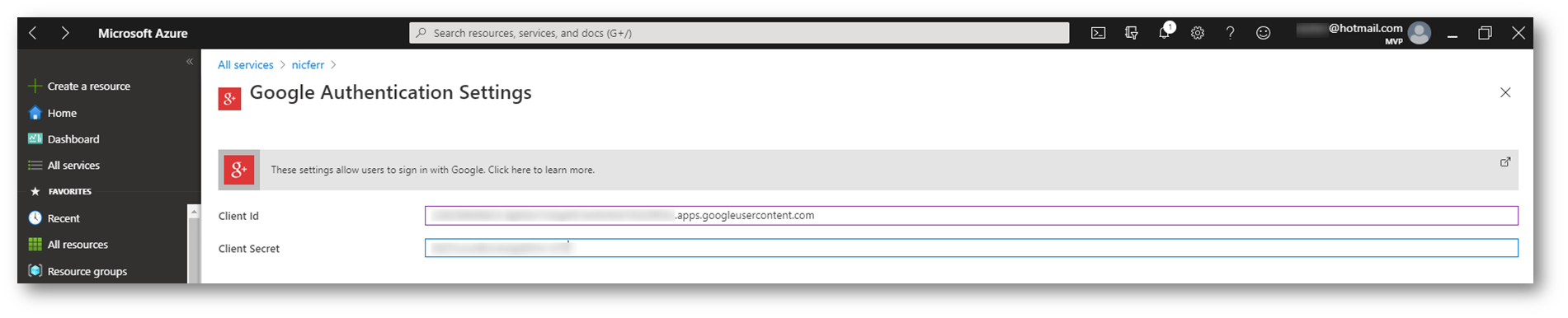
Inserite il Client ID ed il Client Secret che avete generato nella console di Google.

Figura 25: Inserimento del Client ID e del Client Secret generate nella console di Google
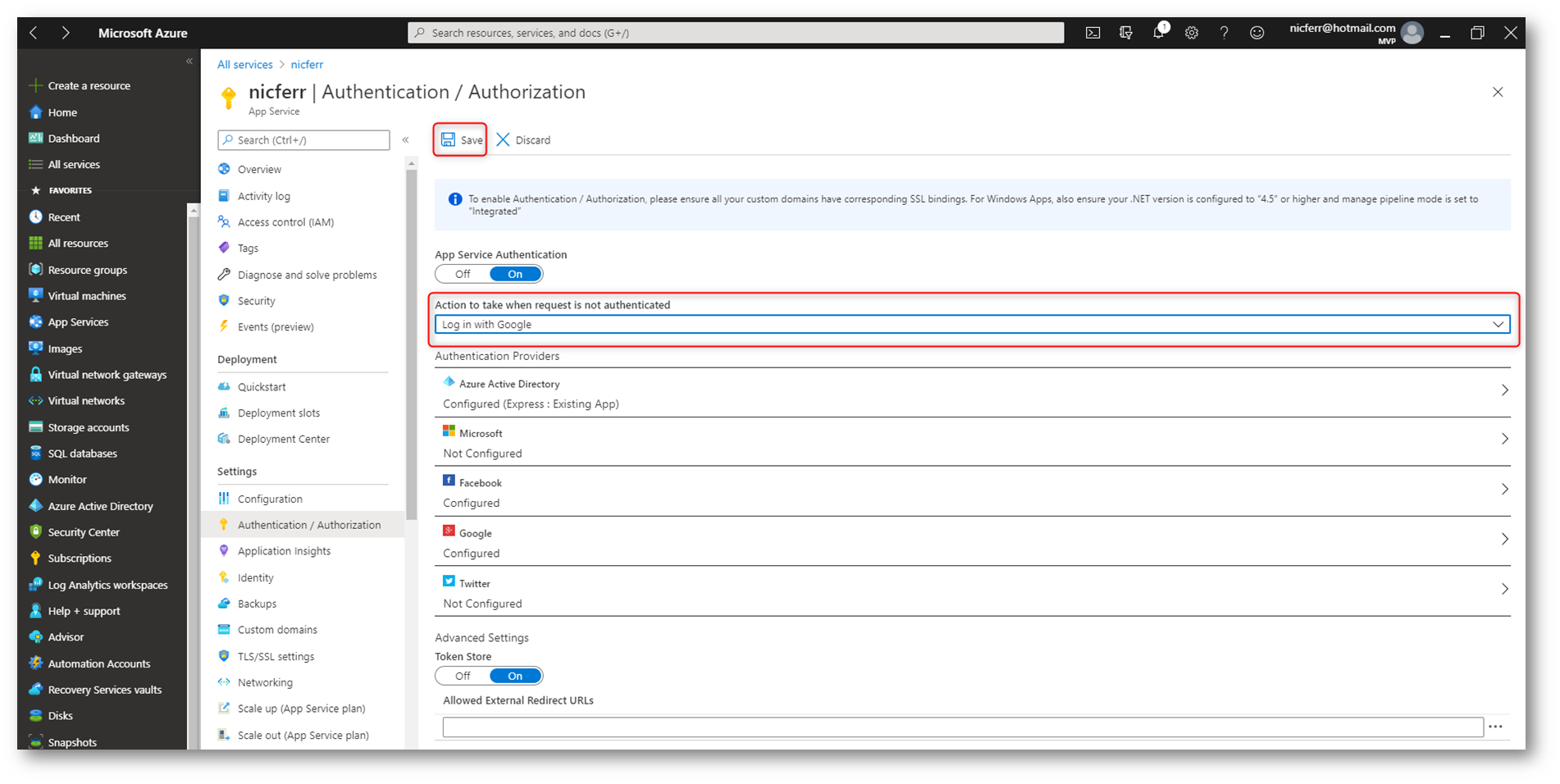
Per limitare l’accesso solo agli utenti autenticati da Google, impostate Azione da eseguire quando la richiesta non è autenticata su Log in with Google. Quando si imposta questa funzionalità, l’Azure Web App richiede che tutte le richieste vengano authenticate e reindirizza tutte le richieste non autenticate a Google per l’autenticazione.

Figura 26: Limitazione dell’accesso alla Azure Web App solo agli account autenticati da Google
NOTA: Per impostazione predefinita, l’Azure Web App fornisce l’autenticazione, ma non limita l’accesso al contenuto del sito e alle API. È necessario autorizzare gli utenti nel codice dell’app.
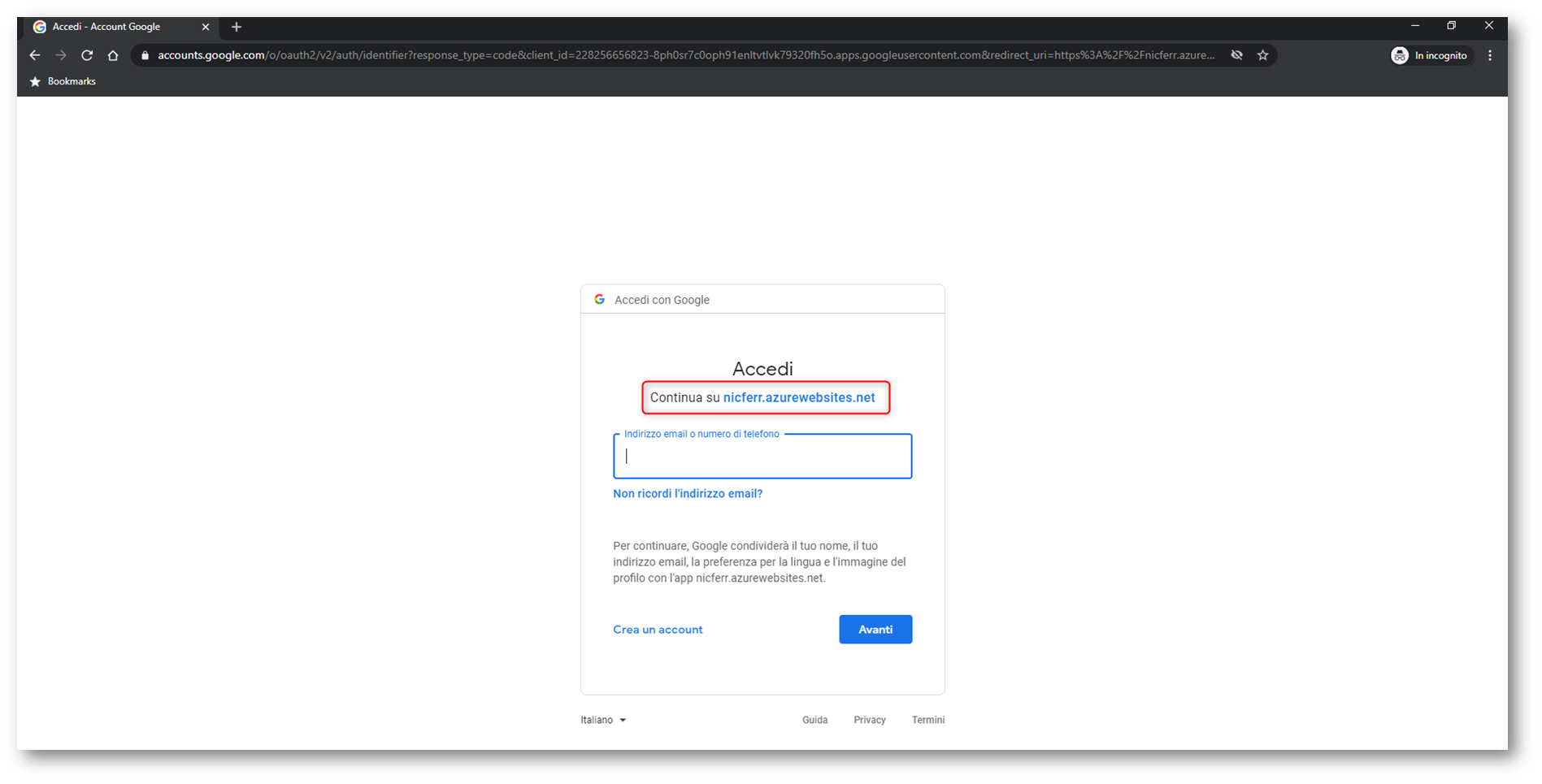
Provando a navigare per raggiungere l’Azure Web App, nel mio caso utilizzando l’url https://nicferr.azurewebsites.net/, si verrà reindirizzati alla pagina di login di Google.

Figura 27: Autenticazione alla Azure Web App utilizzando il Google Account

Figura 28: L’Azure Web App mostra il contenuto solo dopo l’autenticazione con il Google Login
Limitazione degli accessi solo ad un set di utenti
Come già scritto in questa guida, la parte di autenticazione viene fatta da Facebook o da Google mentre la parte di autorizzazione deve essere gestita direttamente modificando il codice dell’App. Un modo veloce per poter permettere gli accessi solo ad alcuni utenti è la modifica del file web.config (per le Windows App) oppure del file .htaccess (per le Linux App) che permettono di non toccare il codice dell’applicazione web. Nel box sotto c’è un piccolo esempio di file web.config dove vengono filtrati un utente di Facebook ed un utente di Google.
|
1 2 3 4 5 6 7 8 9 |
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.web> <authorization> <deny users="*"/> </authorization> </system.web> </configuration> |
Conclusioni
Poter filtrare gli accessi alle nostre applicazioni web utilizzando un account Facebook o un account Google è decisamente semplificato dalla modalità di autorizzazione delle Azure Web App o delle Azure Functions. Senza scrivere una riga di codice abbiamo la possibilità di integrare molto facilmente la nostra applicazione con questi due provider di identità, molto diffusi in ambito Consumer.