Integrare gli App Services di Microsoft Azure in una Virtual Network
Una novità interessante degli App Services di Microsoft Azure è la possibilità di permettere alle applicazioni web presenti sul Cloud di poter accedere a risorse che sono contenute nella nostra infrastruttura on-premises utilizzando una Virtual Network (VNET).
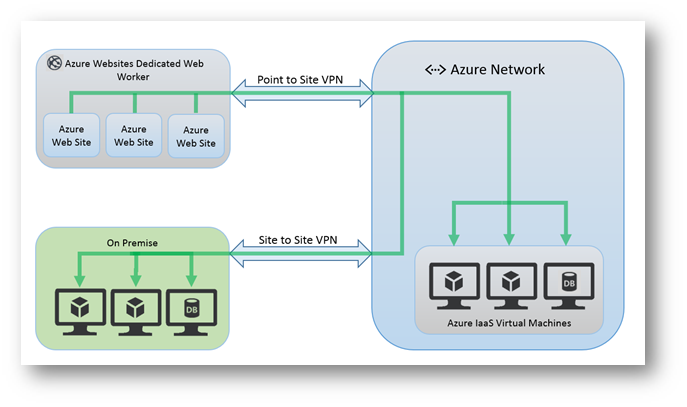
Un’applicazione comune di questa tecnologia è quella di ospitare un database all’interno dell’azienda e connettere un’applicazione web che gira su Azure, senza la necessità di esporre un endpoint pubblico ed instradando i pacchetti attraverso una VPN Point to Site.

Figura 1: Principio di funzionamento
I prerequisiti e i limiti da rispettare sono:
- L’integrazione funziona solo con i piani tariffari Standard e Premium
- La virtual network deve avere un Gateway configurato con routing dinamico, perchè verrà effettuata una connessione Point to Site
- Potete utilizzare reti virtuali create col Classic Model (V1) o con Azure Resource Manager (V2)
- Un’App può connettersi ad una sola rete virtuale alla volta
- Funziona con le App Web e le App per dispositivi mobili
- La rete virtuale deve trovarsi nella stessa sottoscrizione
- Per impostazione predefinita, le app instradano il traffico nella rete virtuale esclusivamente in base alle rotte definite nella rete virtuale (ma si possono modificare in seguito)
Configurazione
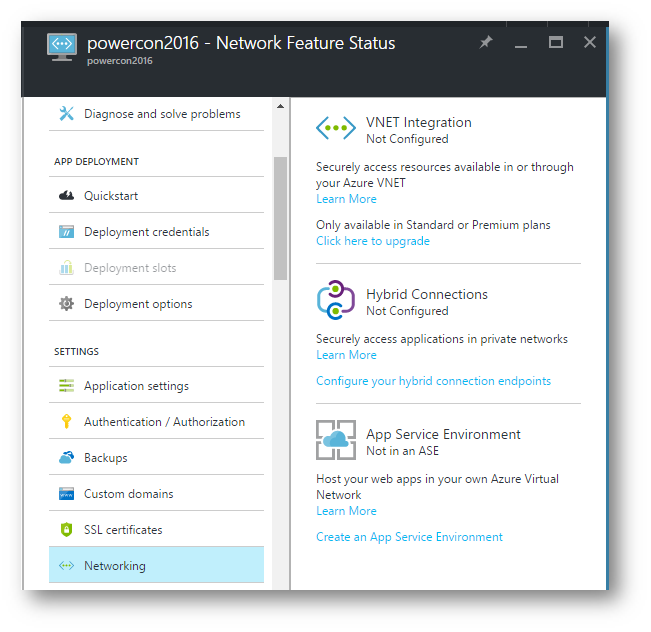
All’interno della sottoscrizione Azure ho creato una Web App chiamata powercon2016. Scorrendo le proprietà dell’app cliccate su Networking e vi apparirà il blade relativo alla VNET Integration, come mostrato in figura:

Figura 2: Network Feature Status
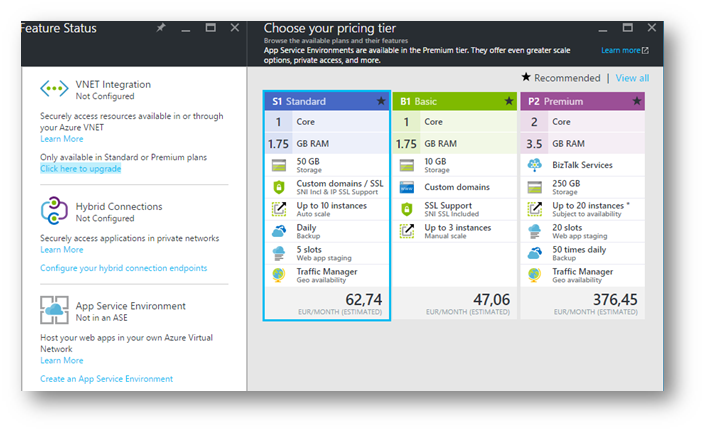
Come si nota dalla figura, la VNET Integration è disponibile solo nei piani Standard e Premium. Se non avete questo tipo di piano cliccate su Click here to upgrade ed effettuate l’aggiornamento del piano (questo implica anche un aggravio dei costi).

Figura 3: Aggiornamento del piano dell’App Service
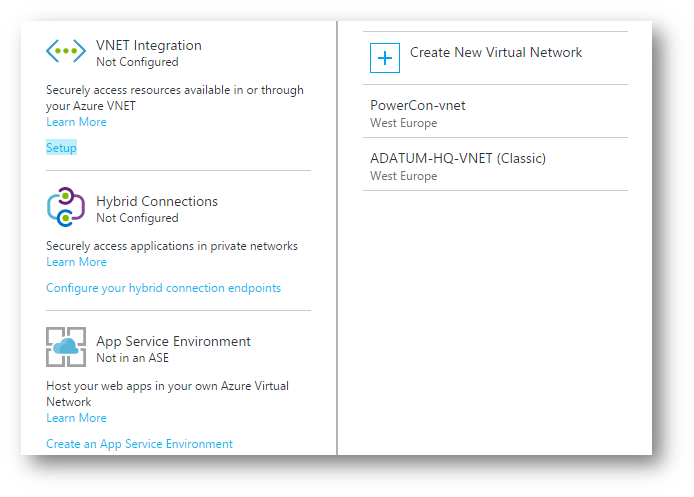
Una volta terminato l’aggiornamento dell’App Service Plan cliccate su Setup e nel blade che si aprirà avrete la possibilità di creare una nuova VNET o di utilizzarne una già esistente.

Figura 4: Setup della VNET
Nel blade vi appariranno solo le reti che rispettano i prerequisiti indicati all’inizio di questo articolo. Se qualcuna delle reti vi appare in grigio chiaro (come non selezionabile) allora vuol dire che dovrete prima abilitare la rete virtuale per le connessioni Point to Site.
Per sapere come creare delle connessioni Point to Site in una VNET vi rimando all’articolo Creare una connessione Point to Site in Azure Resource Manager
Per abilitare l’integrazione è sufficiente fare clic sulla rete virtuale con cui eseguire l’integrazione. Dopo aver selezionato la rete virtuale, l’app verrà riavviata automaticamente per rendere effettive le modifiche.
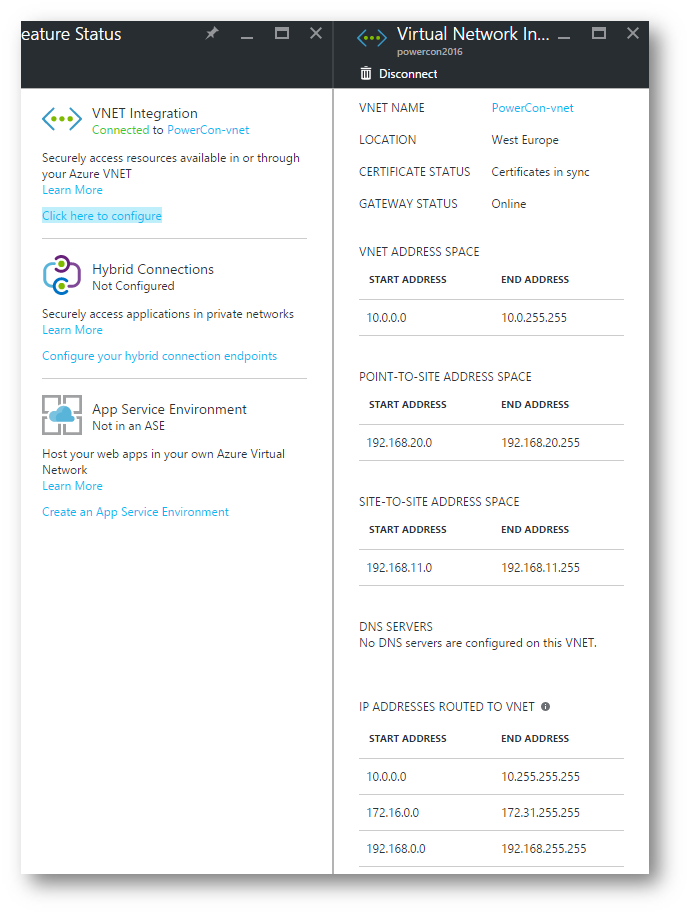
Nel mio caso ho connesso la Web App alla rete Powercon-VNET ottenendo il risultato mostrato in figura:

Figura 5: Connessione effettuata tra la Web App e la Virtual Network
Come si può vedere dalla figura, la Web App adesso è in grado di potersi connettere alle reti gestite dalla VNET e quindi nei file di configurazione dell’App sarà possibile far puntare le nostre applicazioni web direttamente ad un indirizzo IP interno della nostra rete on-premises (se avete effettuato una connessione Site to Site nella stessa VNET).
Ricordatevi solo di creare la rotta di ritorno sul VPN Device che utilizzate in azienda per connettervi alla VNET.
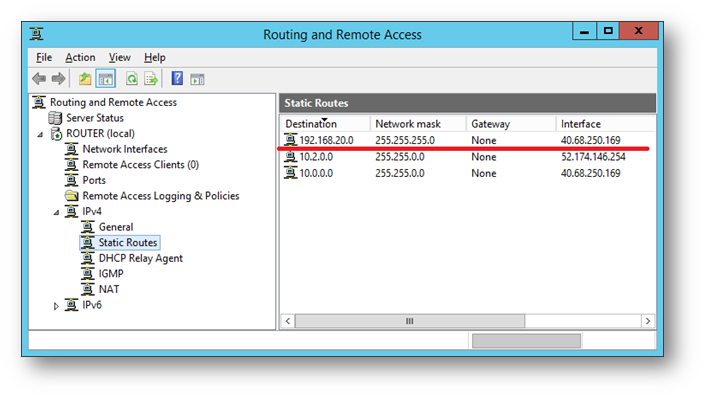
Nel device VPN ho creato la rotta statica verso la rete 192.168.20.0/24 (Point-to-Site Address Space) per la connessione Site to Site che punta al Gateway Azure. In azienda uso RRAS ed il risultato è mostrato in figura:

Figura 6: aggiunta delle rotta di ritorno sul VPN device in azienda
In qualsiasi momento è possibile sganciare la Web App dalla virtual network cliccando sul pulsante Disconnect.
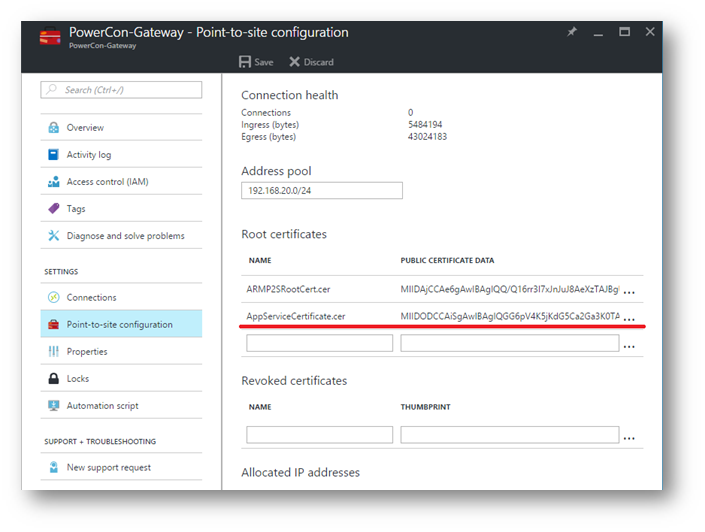
Se andate a verificare le proprietà del Gateway della vostra VNET noterete che Azure ha creato un certificato radice chiamato AppServiceCertificate.cer che permette ai server che ospitano la Web App di effettuare la connessione Point to Site verso la VNET scelta.

Figura 7: Certificato radice creato per connettere la Web App alla VNET
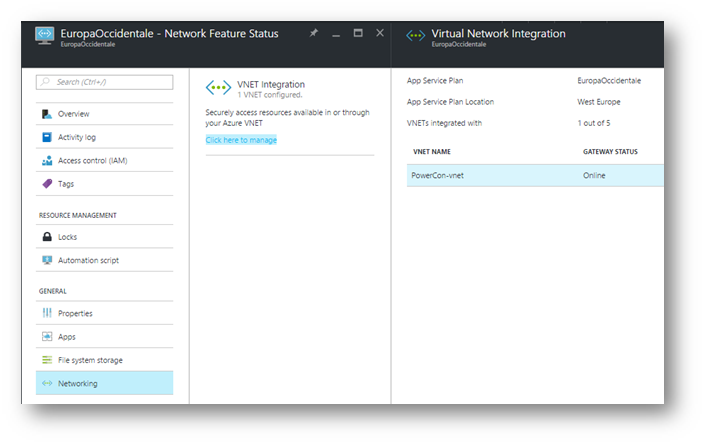
Nel caso abbiate necessità di effettuare delle modifiche al routing è possibile visualizzare la configurazione Networking del vostro Service Plan. Nel mio caso il Service Plan si chiama EuropaOccidentale e cliccando su Networking posso gestire la VNET Integration come mostrato in figura:

Figura 8: Gestione della VNET Integration nel Service Plan
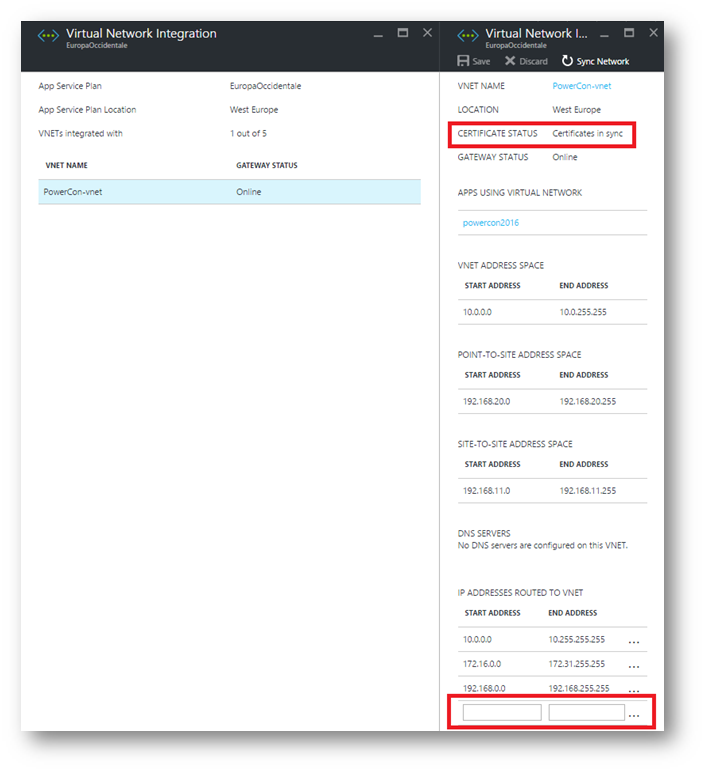
Cliccando sul nome della rete potete effettuare due azioni: la prima è la possibilità di aggiungere route indirizzando il traffico dalla Web App alla rete virtuale, la seconda è la possibilità di sincronizzare i certificati e le informazioni di rete, come mostrato in figura:

Figura 9: Aggiunta di una nuova rotta alla VNET
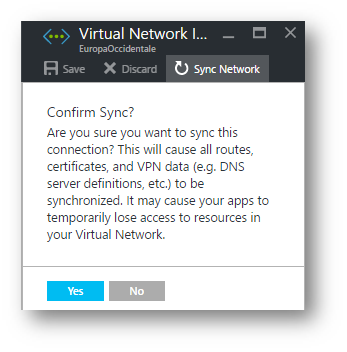
Durante la prima integrazione della Web App con la rete virtuale è necessario uno scambio di certificati per garantire la sicurezza della connessione, come abbiamo visto prima. Con i certificati si ottengono la configurazione DNS, le rotte e altre configurazioni della rete. Se vengono modificati i certificati o le configurazione della rete, è necessario eseguire nuovamente la sincronizzazione della rete (cliccando su Sync Network). La sincronizzazione della rete provoca una breve interruzione della connettività tra l’app e la rete virtuale.

Figura 10: Sincronizzazione della Virtual Network
Conclusioni
Uno dei vantaggi dell’integrazione degli App Service con una rete virtuale è la possibilità per le app di accedere alle risorse presenti nel Cloud, se presenti nella stessa VNET oppure on-premises, se la rete virtuale è connessa alla rete locale con una VPN Site to Site. Questo offre agli sviluppatori ed ai sistemisti la possibilità di poter gestire al meglio le infrastrutture ibride e migliorare la migrazione del workload verso il Cloud.
Per maggiori informazioni potete consultare l’articolo Integrare un’app in una rete virtuale di Azure

